5 lodash functions to write clean code
Lodash is one of the most downloaded node packages in the npm library. Basically, it is a utility library for JavaScript programming language. It facilitates JS’s functional programming with more than 200 functions which makes the workflow easier to work with arrays, objects, strings, numbers, etc.
Here I have mentioned 5 of them, which I found very useful. It’ll also make your code cleaner with some one-liners rather than writing repetitive code.
First, let’s import lodash
import _ from 'lodash'1. Find the minimum value
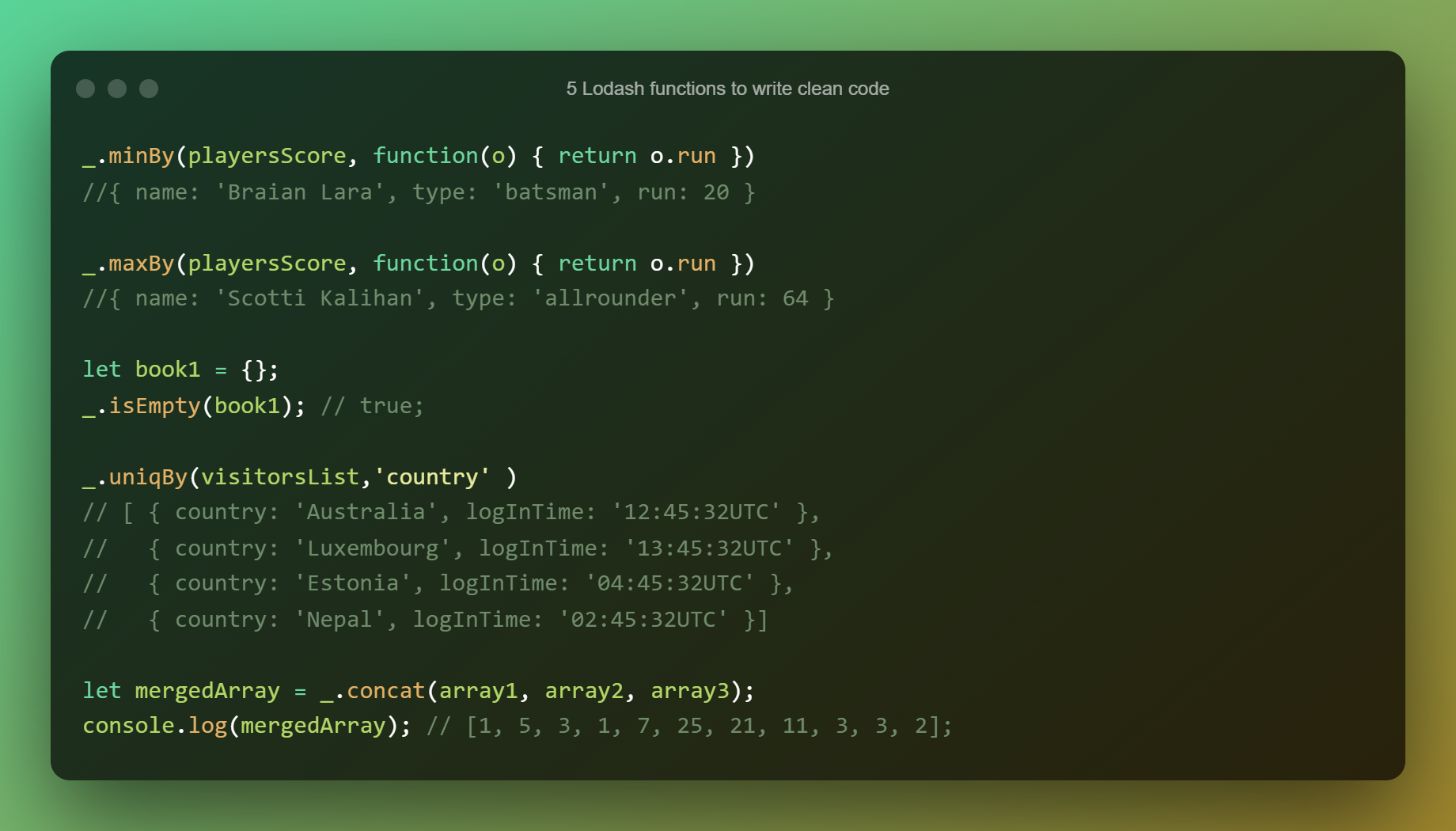
_.minBy method is used to find the lowest value from the original array by iterating over each element in the array.
For example, suppose we have an array of objects of players with their scores in a match. Now we want to find the player with the lowest score. We can implement it like this:
const playersScore = [{ name: 'Jon yanke', type: 'batsman', run: 35},
{name: 'Braian Lara', type: 'batsman', run: 20},
{name: 'Stven Frankestine', type: 'batsman', run: 53},
{name: 'Scotti Kalihan', type: 'allrounder', run: 64}]
_.minBy(playersScore, function(o) { return o.run })
// output: { name: 'Braian Lara', type: 'batsman', run: 20 }2. Find the maximum value
_.maxBy method is the opposite of the minBy method. It returns the biggest value. For the demonstration let’s consider the same collection/array (playersScore) from the previous example,
_.maxBy(playersScore, function(o) { return o.run })
// output: { name: 'Scotti Kalihan', type: 'allrounder', run: 64 }It returned the object containing the highest run key value.
3. Find the unique array of objects
Using the _.uniqBy method, we can easily find unique objects by a key.
In the following example, we want to show the origin country of the visitors but the array of visitors contains the same country multiple times, as there are multiple users from the same country.
If we just map the array we might be repeating the same country multiple times. So with the uniqBy method, we can create a unique array by providing the key ‘country’ as the value.
const visitorsList = [{ country: "Australia", logInTime: '12:45:32UTC' },
{ country: "Luxembourg", logInTime: '13:45:32UTC' },
{ country: "Estonia", logInTime: '04:45:32UTC' },
{ country: "Nepal", logInTime: '02:45:32UTC' },
{ country: "Luxembourg", logInTime: '14:45:32UTC' },
{ country: "Australia", logInTime: '10:45:32UTC' },]
_.uniqBy(visitorsList,'country' )
// output:[{ country: 'Australia', logInTime: '12:45:32UTC' },
{ country: 'Luxembourg', logInTime: '13:45:32UTC' },
{ country: 'Estonia', logInTime: '04:45:32UTC' },
{ country: 'Nepal', logInTime: '02:45:32UTC' }]4. Check whether the object is empty or not
With the _.isEmpty, we can check whether a list, object, or set is empty or not.
Here, we are checking the book1 and book2 objects. If the object is empty it is going to return true otherwise false
let book1 = {};
console.log(_.isEmpty(book1)); // output: true;
let book2 = { name: ‘Learning JavaScript };
console.log(_.isEmpty(book2)); // output: false;5. Merge multiple arrays into one.
With the _.concat method, we can merge multiple arrays into a single array.
let array1 = [1, 5, 3, 1];
let array2 = [7, 25, 21];
let array3 = [11, 3, 3, 2];
let mergedArray = _.concat(array1, array2, array3);
console.log(mergedArray); // output: [1, 5, 3, 1, 7, 25, 21, 11, 3, 3, 2];Conclusion
Lodash library can be used on the server and client-side seamlessly. It has many methods like the above five. In addition to these functions, at Prayers Connect we also heavily use some other lodash functions like map, assign, flatten, mapKeys, pick, startsWith, values, etc.